お仕事中、これに近い現象に悩まされたのですけど、上記では解決できず、結局南極違う方法で解決しましたよっていうメモです。
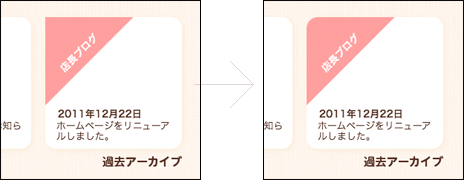
角丸が解除されるブロックに opacity を指定すると回避できる。
※ただし、1だとダメなので、.999とか限りなく1に近い値を入れる。

そもそも、GoogleMapをサイトに埋め込んだら、今まで平気だったのに突然この症状になりまして、何かどこかで悪さを…おそらくレンダリング時のバグか何かだと思うので、もっとスマートな方法がありそうです。バグフィックスしていただけるのが一番なんですけどねー。